Drawing Shapes
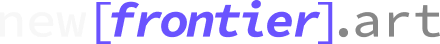
In this tutorial we will explore basic shapes (ellipse, square, triangle)
Preview

Art Editor
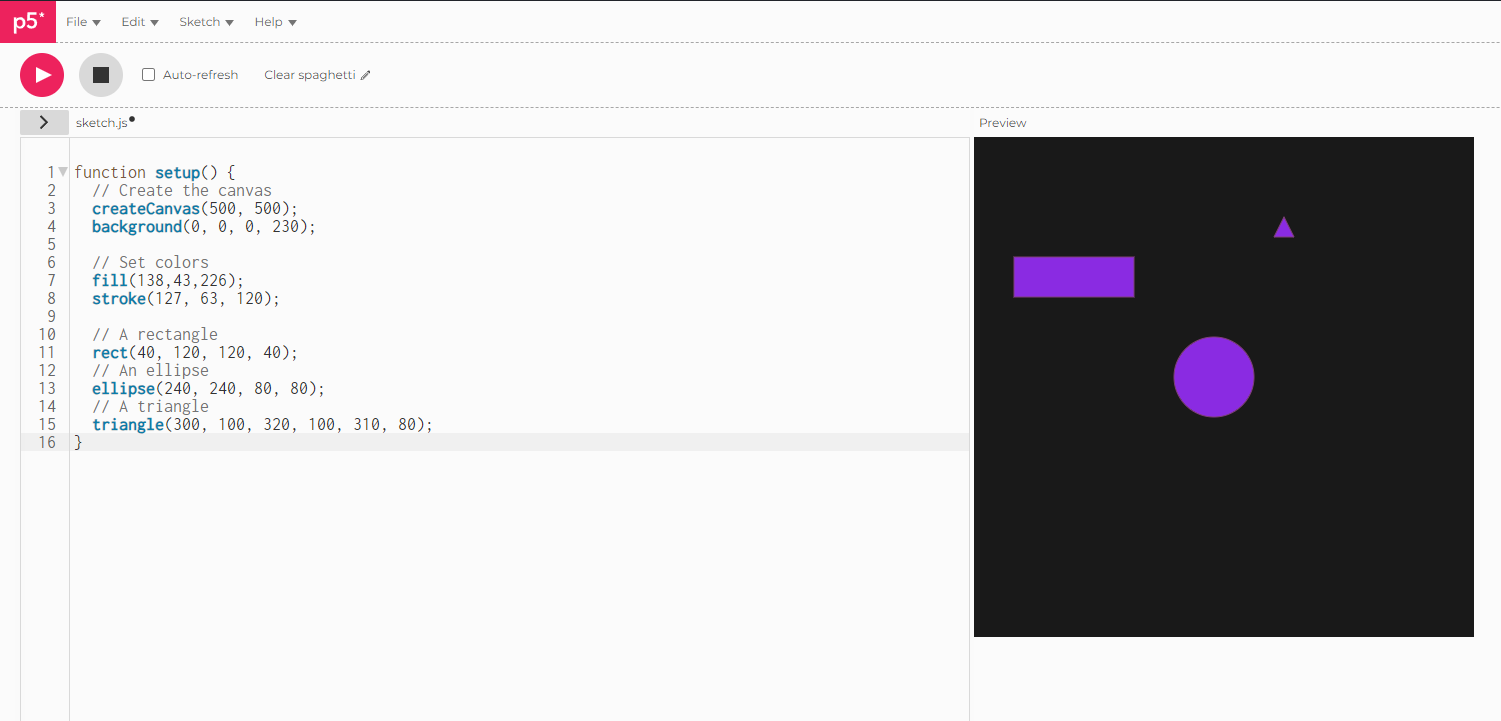
In this tutorial we will use the https://editor.p5js.org
It's a free online p5js editor that will work to render almost every code you can make.
Preview

Simple Shapes
In this tutorial we will be representing the 3 basic shapes.
rect()
This function draws a rectangle to the canvas. A rectangle is a four-sided polygon with every angle at ninety degrees.
ellipse()
This function draws an ellipse (oval) to the canvas. An ellipse with equal width and height is a circle.
triangle()
This function draws a triangle to the canvas. A triangle is a three-sided polygon.
rect()
The first two parameters set the location of the rectangle's upper-left corner. The third and fourth set the shape's the width and height, respectively
The version of rect() with five parameters creates a rounded rectangle. The fifth parameter is used as the radius value for all four corners.
The version of rect() with eight parameters also creates a rounded rectangle. When using eight parameters, the latter four set the radius of the arc at each corner separately. The radii start with the top-left corner and move clockwise around the rectangle. If any of these parameters are omitted, they are set to the value of the last specified corner radius.
function setup() {
// Create the canvas
createCanvas(500, 500);
background(0, 0, 0, 230);
// Set colors
fill(138, 43, 226);;
// A rectangle
rect(190, 70, 120, 60);
rect(225, 170, 55, 75, 20);
rect(225, 280, 55, 75, 20, 15, 10, 5);
}Preview

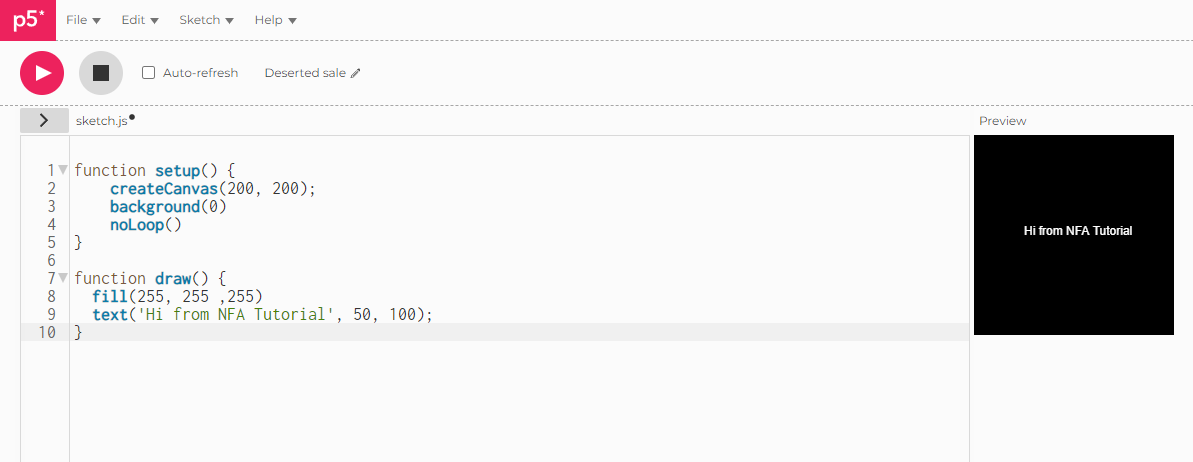
ellipse()
By default, the first two parameters set the location of the center of the ellipse. The third and fourth parameters set the shape's width and height, respectively.
If no height is specified, the value of width is used for both the width and height. If a negative height or width is specified, the absolute value is taken.
function setup() {
// Create the canvas
createCanvas(500, 500);
background(0, 0, 0, 230);
// Set colors
fill(138, 43, 226);
// An ellipse
ellipse(250, 180, 75, 75);
ellipse(250, 260, 115, 75);
}Preview

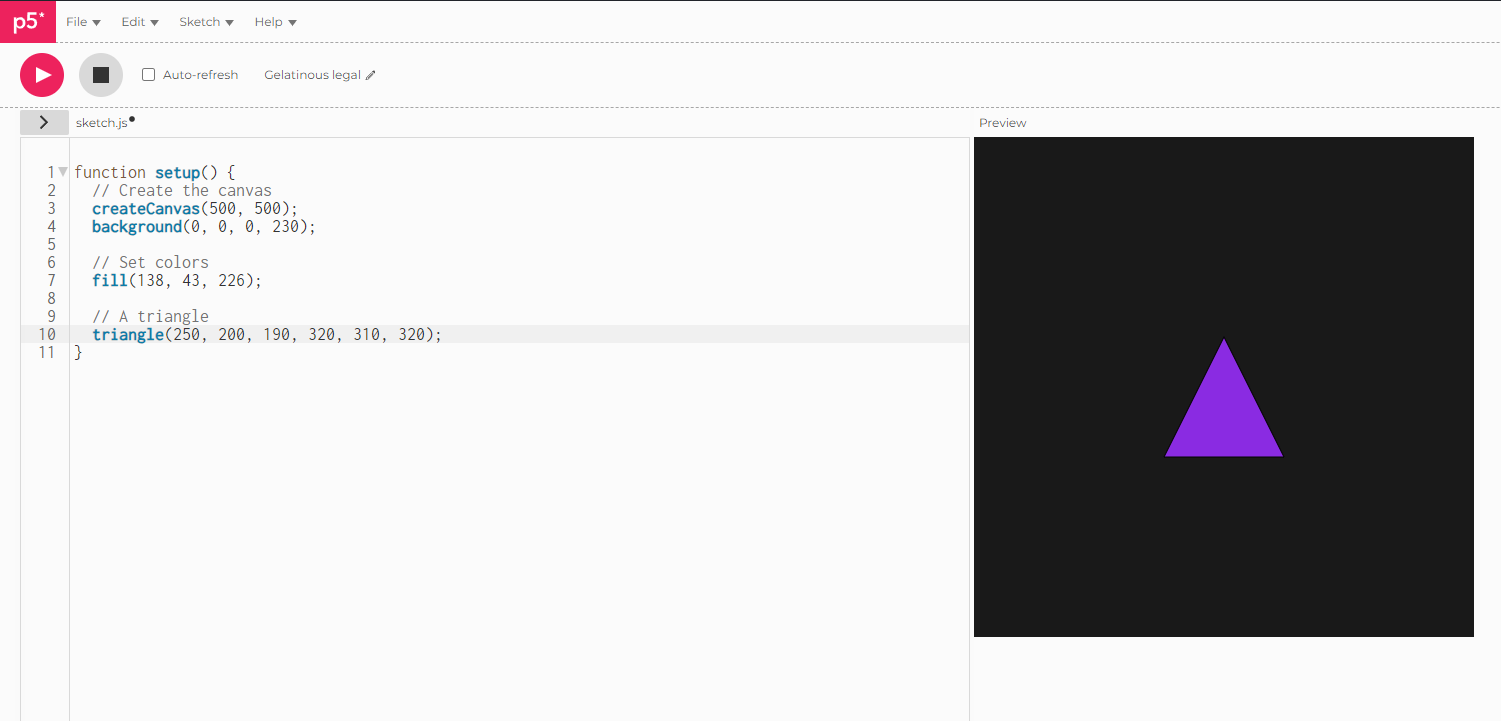
triangle()
The first two parameters specify the triangle's first point (x1,y1). The middle two parameters specify its second point (x2,y2). And the last two parameters specify its third point (x3, y3).
function setup() {
// Create the canvas
createCanvas(500, 500);
background(0, 0, 0, 230);
// Set colors
fill(138, 43, 226);
// A triangle
triangle(250, 200, 190, 320, 310, 320);
}Preview

Flower
Let's use some basic javascript to draw a flower using some ellipse.
function setup() {
// Create the canvas
createCanvas(500, 500);
background(0, 0, 0, 230);
// Set colors
fill(138, 43, 226, 127);
stroke(127, 63, 120);
// A triangle
translate(250, 250);
noStroke();
for (let i = 0; i < 10; i ++) {
ellipse(0, 0, 20, 150);
rotate(PI/5);
}
}Preview